Allium & Social Impact Homepage
The role: Lead UX Designer
Tools used: Miro, Figma, Adobe Analytics, User Testing
Who I worked with: Content strategist, data analyst, art director, brand marketing specialist, product owners, and developers
Introducing Allium, TELUS’ newest design system
Allium has been described as a ‘cornerstone of the iconic TELUS brand look & feel. One of the key elements of the new design system is to take a closer look at TELUS’ brand values and create a more meaningful digital experience through the new brand vision. The Brand Experience team has been selected to be the first team at TELUS Digital to reflect the new design system. Our team has decided on the Social Impact homepage to reflect the Allium design system.
Planning the Allium Rollout strategy
Collaborating with our product owner, manager, and data analyst I created a rollout strategy for the Brand Experience team.
Phase I: prioritization of the pages. Working with our data analyst we decided to cover 75% of the traffic to each portfolio. I also created a system to audit the pages based on the component categorization.
Lift & shift: All the components already exist in the new design system, we just need to adjust the tone and the visual imagery.
Facelift: The pages that include decommissioned components to update them into Allium,
Redesign: Rethinking the design and content strategy by conducting research and utilizing the new design system
Objective
Using the Allium design system to refresh the Social Impact Homepage to reflect the new look and feel of the brand while increasing engagement and raising awareness on how TELUS is using the power of our technology to make the world a better place.
Why redesign the social impact homepage?
Data:
The bounce rate is 67%
The time spent on the page is 118 sec on average, viewing the page with a 33% progress rate (not very engaging)
Customers need to scroll too much in order to see the first call to action on the page
the stories block is very low on the page
The UX challenges:
There is a huge image and content discrepancy
Lack of branding strategy
The page is missing the storytelling and the content strategy
The current layout is causing a lack of excitement and a long scroll on the page
Too much content on the page
The areas of Impact are: Connecting Canadians, Sustainability, Healthcare and Giving back.
Sketching & Mood boarding
Crazy 5
At this stage, before we started with the design and content jam I facilitated a workshop where everyone had a chance to express their ‘north star’ experience with a spin of crazy 8! Everyone on the team had 5 minutes to sketch as many variations as they wanted.
Mood Board
Instead of conducting a classic competitive analysis, in order to increase engagement and inclusivity, I facilitated a mood board exercise. I asked every team member to bring their favorite brand to Miro, explain why they like the brand, and discuss how we could bring the sentiment to our page.
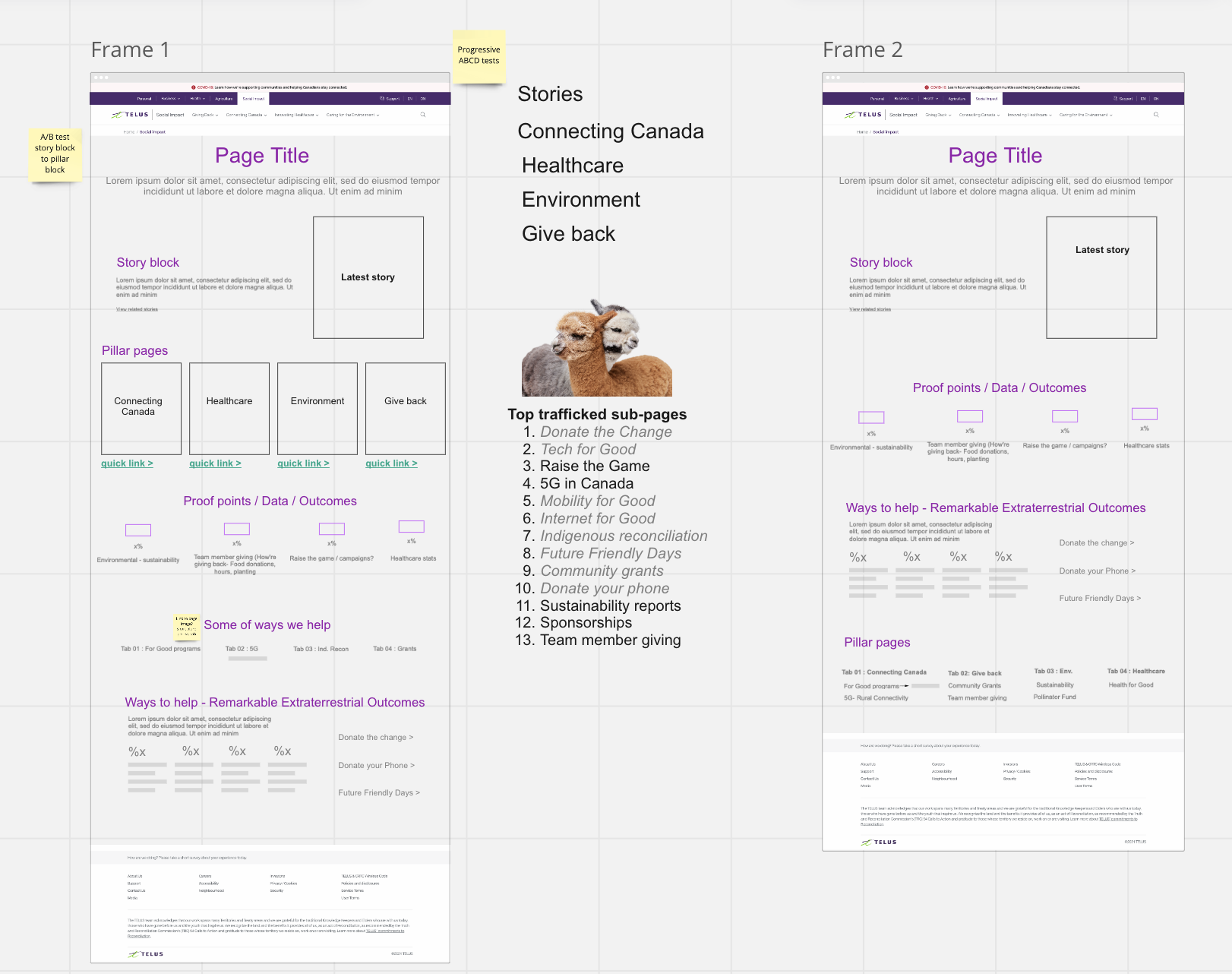
Designing the content outline
Working with the content strategist we created the first version of the content outline. Here are some of the considerations that went into the content outline:
We identified the top 10 trafficked pages across TELUS Social Impact to build the Homepage’s content strategy
Blended Allium's tone of voice and Masterbrand’s Anthemic Campaign language to create the page’s storyline
Using Allium components to refresh the visuals to increase engagement and Allium brand imagery to support the page content to build a stronger relationship between the page narrative and visuals
Elevated TELUS’ achievements and commitments (stats) to increase customer affinity and trust
Presented only the most important information without overwhelming customers and reduced the amount of scrolling required to see call-to-actions (CTAs)
Opportunity to tie ‘purpose with purchase’ by showcasing offers on the homepage
Evolution of the design
Feedback and usability testing
Based on the feedback we improved on our choice of visual imagery and decided to set character limits in order to preserve a short scroll reach. We added a block to talk about our commitments. Our stakeholder also included a 5th category to be featured as the areas of impact ‘TELUS Agriculture’ which had an impact on how we display our quick links.
Here is how we iterated on the design…
The final prototype
We applied all the feedback before building this page.
Lessons learned
Social Impact Homepage was the first page that is live with the new design system at TELUS Digital. We worked very closely with the design system team to understand the new principles and the development team at Telus Digital in order to create some of the blogs. This project took a lot longer than usual (2 months of build time) since our content managers were also learning using a new CMS system.
This project helped every other team in TELUS Digital like Mobility, Business, and Home Solutions to clarify the challenges of implementing a new design system and informed better strategy for each team’s rollout plan.
What is next?
I led 5 Areas of Impact pages redesign with Allium- we are in build right now! Stay tuned